We all know and understand the importance of building backlinks to our blogs, but most of us also understand how difficult that can be to accomplish. We have reviewed several services and programs here at Blogger Tips in the past that helped bloggers gain backlinks. Today, I want to tell you about a great piece of software called LinkEX that will allow you to create a free link exchange with your Wordpress hosted blog. The script can be downloaded for free and is easily installed on your web server to help manage your site’s links.
One cool feature of this script is that it uses a built-in database and doesn’t require a MySQL database of its own. This helps make installation and maintenance much easier. The most important feature of LinkEX, and the one that really allows this free script to help manage your links is the backlink-checker capabilities that are built in. LinkEX can retrieve the web page which supposedly has a link back to your site, and make sure a link really is present. You can even set the back link checker on auto pilot using cronjob or something similar. That’s a great feature to find in a free program like this.
For full, detailed instructions on setting up LinkEX to serve as a link exchange server, see this article at ProfitBlogger. You can have your free link exchange server set up in no time.
Friday, 30 July 2010
Create Your Own Blog Link Exchange With LinkEX
Asus Eee PC 1001PQ - Colorful Netbook
Asus Eee PC 1001PQ - Colorful Netbook
Asus 1001PQ netbook, it comes with funky colors and includes awesome design. It is built with advance technology and seems very pretty. It is equipped with a 10.2 inch display with a resolution of 1024 x 600 pixels, a 1.66GHz Intel Atom N450 processor, plus Bluetooth 2.1, integrated 802.11 b/g/n WiFi and Window 7 Starter Edition.
latest Asus Eee PC 1001PQ Netbook tremendous. Each of the two models comes with a variety of labels that can be used to additional customize them. The netbook is best for your personal as well for your professional use. No Price Available Yet
Cool Wallpapers For Your Desktop
Cool Wallpapers For Your Desktop
Saturday, 17 July 2010
How to Add Retweet Button to your Blogger Posts
Since Twitter is getting huge popularity these days, adding a cool Retweet Button to your Blogger blog posts can easily get you some decent amount of traffic and promote your content/products to large people in quick time. If you have tons of followers, then you can easily milk it.. ;)
So, here is how to add a nice Retweet button to your blogspot blog posts:
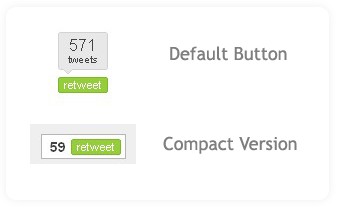
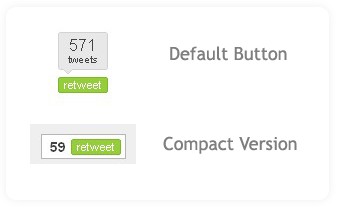
There are two versions of retweet buttons.. one is the default one (looks like digg button) and the other one is Compact version which can fit in small space..

The Code for the Default version is :
and for Compact version is :
Here is how to add them to your blogger post..
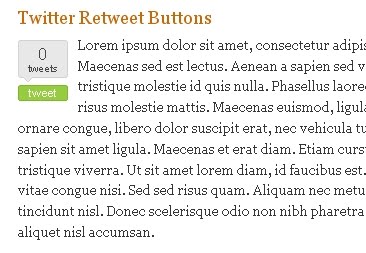
If you want it to the left side of blog post..

Find
And Paste this code BEFORE that line..
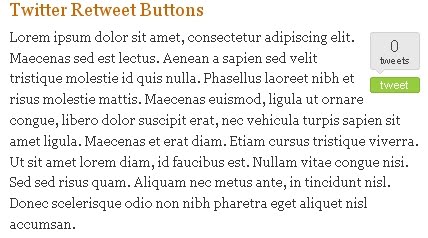
If you want it to the Right Side of post..

Find
Add this code BEFORE that line..
Note: In the above two cases, if you want Compact button instead of default style, Just simple replace the default style code with compact one (refer step 1)
Finally SAVE THE CHANGES!
So, here is how to add a nice Retweet button to your blogspot blog posts:
There are two versions of retweet buttons.. one is the default one (looks like digg button) and the other one is Compact version which can fit in small space..

The Code for the Default version is :
<script type="text/javascript">
tweetmeme_url = '<data:post.url/>';
</script>
<script type="text/javascript" src="http://tweetmeme.com/i/scripts/button.js"> </script>and for Compact version is :
<script type="text/javascript">
tweetmeme_style = "compact";
</script>
<script type="text/javascript" src="http://tweetmeme.com/i/scripts/button.js"></script>Here is how to add them to your blogger post..
If you want it to the left side of blog post..

Find
<data:post.body/>And Paste this code BEFORE that line..
<div style="float:left;padding: 6px 10px 6px 0px;">
<script type="text/javascript">
tweetmeme_url = '<data:post.url/>';
</script>
<script type="text/javascript" src="http://tweetmeme.com/i/scripts/button.js"> </script>
</div>If you want it to the Right Side of post..

Find
<data:post.body/>Add this code BEFORE that line..
<div style="float:right;padding: 6px 0px 6px 6px;">
<script type="text/javascript">
tweetmeme_url = '<data:post.url/>';
</script>
<script type="text/javascript" src="http://tweetmeme.com/i/scripts/button.js"> </script>
</div>Note: In the above two cases, if you want Compact button instead of default style, Just simple replace the default style code with compact one (refer step 1)
Finally SAVE THE CHANGES!
How to Make your Blogger Blog ready for Mobile Phones
As you know, millions of people use their mobile phones to access internet. The mobile internet speed is also very fast these days with 3G's , mobile apps,etc.
Live Girls Wrestling Match
Live Girls Wrestling Match

From this, we can say many of your readers are coming to your blog through mobile phones..But, if you don't make your blog mobile friendly, .you may lose all your mobile readers because in a mobile phone, a normal blog takes lot of time to load and there are other issues that your site not fitting properly in the mobile screen.
So, here is how to make your Blogger (blogspot) blog mobile internet friendly..
Sign into your Blogger account > Design > Edit html
Find this line..
<b:include data='blog' name='all-head-content'/>Paste this code below that line...
<meta content='IE=EmulateIE7' http-equiv='X-UA-Compatible'/>
<b:if cond='data:blog.isMobile'>
<meta content='width=device-width, initial-scale=1.0, user-scalable=0' name='viewport'/>
<b:else/>
<meta content='width=1100' name='viewport'/>
</b:if>
Save the Changes!
That's it! Now, your visitors can access your blogger blog through mobile phones with blazing speed...
Friday, 16 July 2010
Alcazar of Segovia - Spain
Alcazar of Segovia - Spain
Segovia Castle, located in an ancient town of Segovia in central Spain, started off as an Arab fort in the 12th century. Its unique shape of the bow of a ship makes the fortress one of the most distinctive castles in the country. In the Middle Ages Alcazar was a key fortress in the defense of the country. Apparently, it was a source of inspiration for many of the castles produced by Walt Disney.
Segovia Castle, located in an ancient town of Segovia in central Spain, started off as an Arab fort in the 12th century. Its unique shape of the bow of a ship makes the fortress one of the most distinctive castles in the country. In the Middle Ages Alcazar was a key fortress in the defense of the country. Apparently, it was a source of inspiration for many of the castles produced by Walt Disney.
Alcazar of Segovia - Spain
Alcazar of Segovia - Spain
Segovia Castle, located in an ancient town of Segovia in central Spain, started off as an Arab fort in the 12th century. Its unique shape of the bow of a ship makes the fortress one of the most distinctive castles in the country. In the Middle Ages Alcazar was a key fortress in the defense of the country. Apparently, it was a source of inspiration for many of the castles produced by Walt Disney.
Segovia Castle, located in an ancient town of Segovia in central Spain, started off as an Arab fort in the 12th century. Its unique shape of the bow of a ship makes the fortress one of the most distinctive castles in the country. In the Middle Ages Alcazar was a key fortress in the defense of the country. Apparently, it was a source of inspiration for many of the castles produced by Walt Disney.
Subscribe to:
Comments (Atom)























